搭建个人博客的保姆级教程

这篇文章在 2 个教程基础上做了部分修改以成功达成搭建个人博客网站的目的.教程 1 教程 2
本文将使用Hexo框架和GitHub来创建属于自己的博客。
一:搭建博客需要的工具
1:注册一个 GitHub 账号。注意!要记住你注册时填的邮箱和你的用户名!
2.下载 Node.js 和 npm 软件(npm 包含其 node.js 里)。
注意!版本尽量选LTS,防止后面无法部署。
3.下载 Git 软件。
Ⅰ:安装好 Git 和 Node.js 后打开 CMD 输入一下命令来检查是否安装成功。若出现类似 v12.19.0 这种版本号则说明安装成功。
检查 Node.js
1 | node -v |
检查npm
1 | npm -v |
检查 Git
1 | git --version |
Ⅱ:安装淘宝镜像并下载 Hexo。
(用淘宝镜像是为了能够顺利下载安装所有必需程序。)
1.安装淘宝镜像
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
2.下载并安装 Hexo
1 | cnpm install -g hexo-cli |
3.检查是否成功安装 Hexo
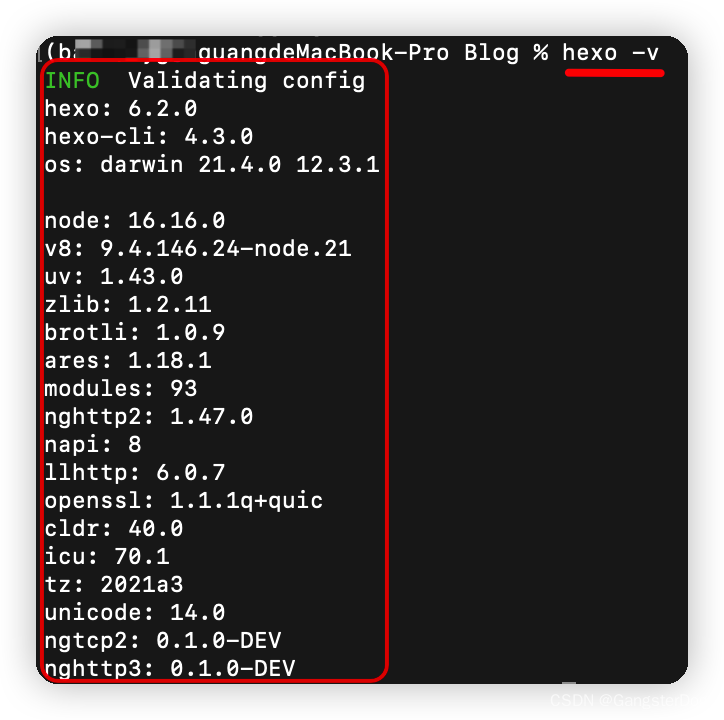
1 | hexo -v |
该代码输出结果大致如下图所示。

二: 创建 GitHub 仓库。
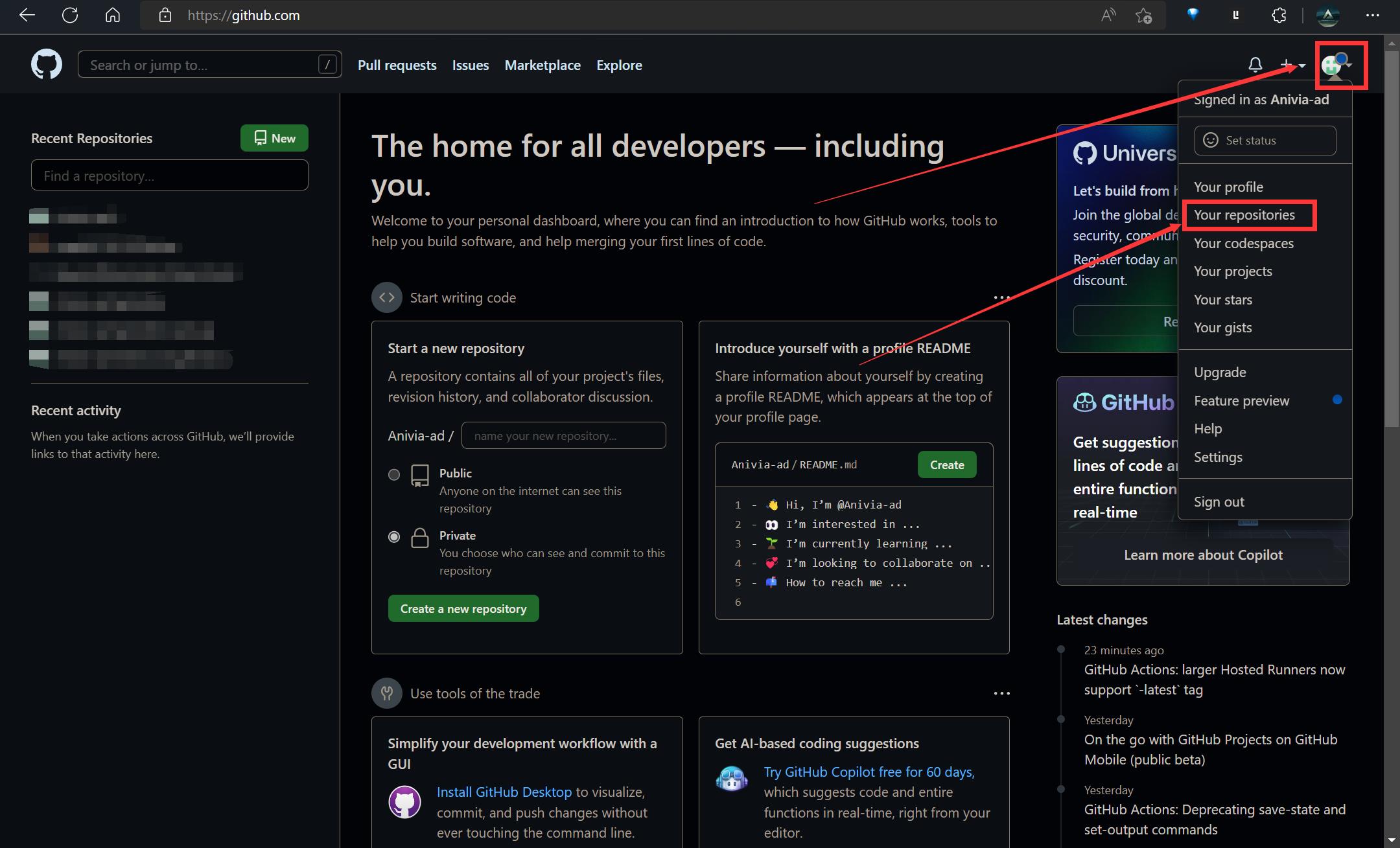
1.按照图片进入仓库。进去后点写着 New 的绿色按钮。
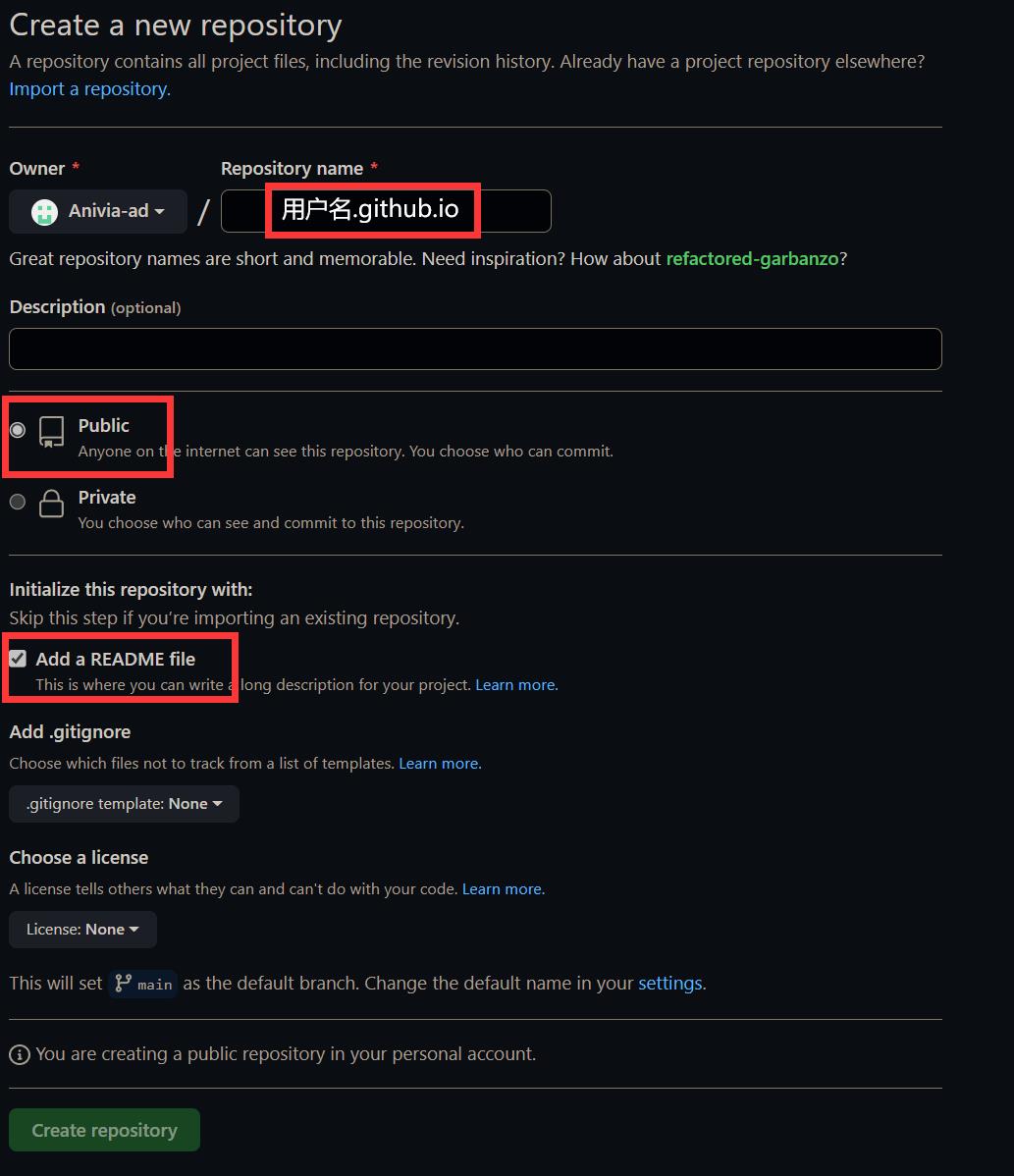
2.点击按钮进入到下图所示界面,按图设置。Repository name 那里一定要按照下面给出来的格式来填,yourname 换成你的 Github 名字然后点击 Create repository。
1 | yourname.github.io |
三:生成 SSH Keys。
1.创建一个新文件夹来放你的博客文件。
2.在你的博客文件夹里右击鼠标选Git Bash Here。
3.输入下面代码。
1 | ssh-keygen -t rsa -C "你注册GitHub 时用的邮箱地址" |
然后慢慢地按 4 次回车。结果如下图所示。

4.在 Users/用户名/下找到 .ssh文件夹进入,打开 *id_rsa.pub* 文件(可以使用记事本,Notepad++或 VS Code 等软件打开),并全部复制里面内容。
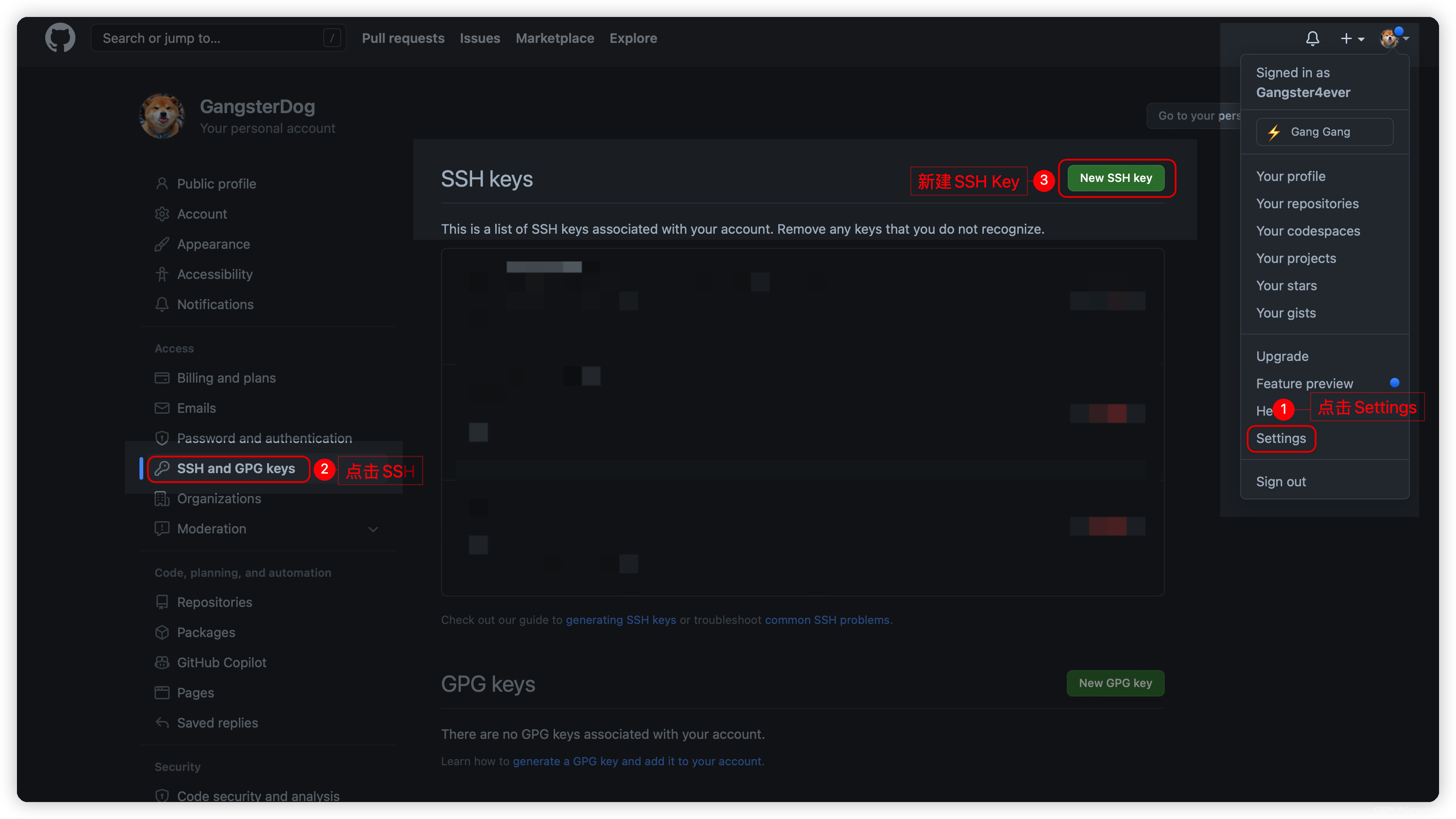
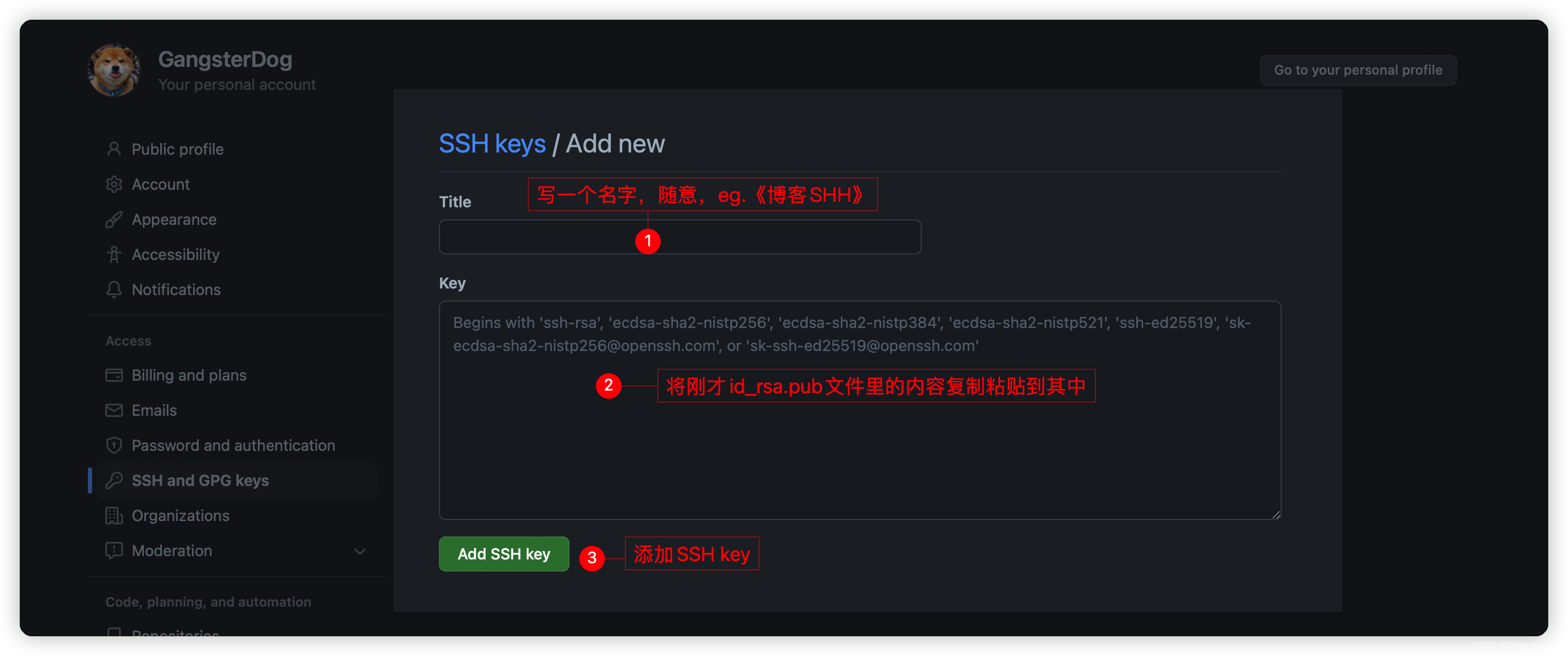
5.打开 GitHub,添加新的 SSH Key。步骤如下:


6.在 Git Bash 中输入代码测试 ssh 是否绑定成功
1 | ssh -T git@github.com |
PS:如果一直显示ssh: connect to host github.com port 22: Connection refused。就点击查看 教程
四:本地生成博客内容
1. 初始化。
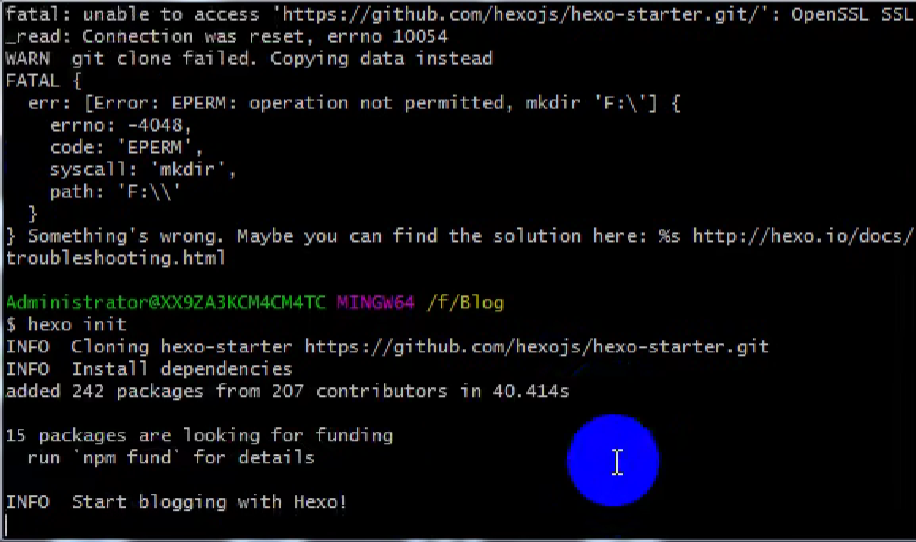
1 | hexo init |
PS:输入该命令后可能出现连接超时(time out)的问题,如果出现了就再尝试几次。
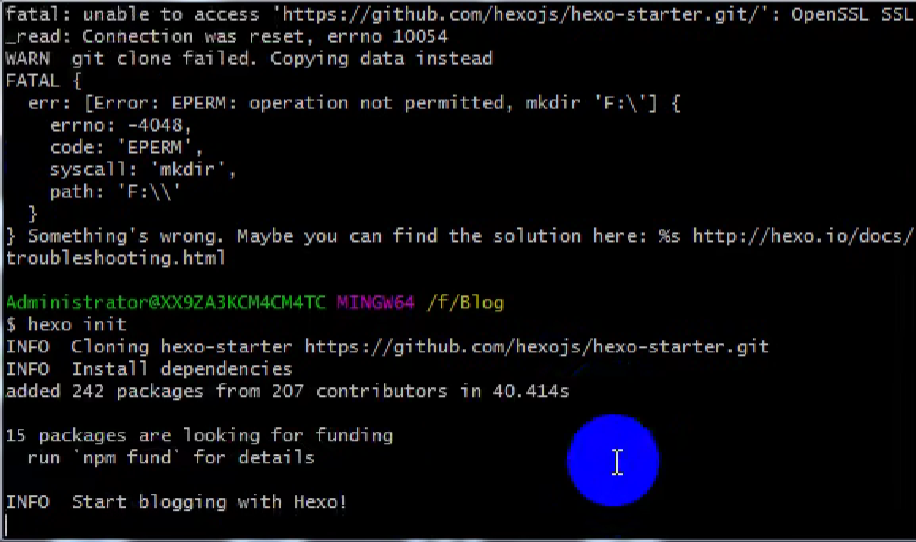
成功生成的界面大致如下图:(当有 INFO Start blogging with Hexo!时标志成功生成。)
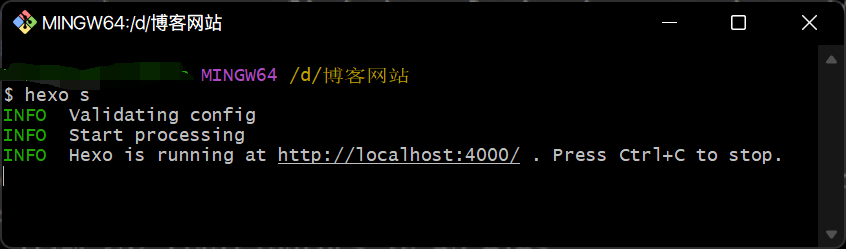
2. 浏览器中打开 http://localhost:4000/ ,即网页本地地址。
1 | hexo s |

3. 修改配置文件
P.S: 记得打开文件拓展名显示;
本文使用的部署插件为hexo-deployer-git, 若使用其他部署插件,自行查找插件的配置文件编写方法。
① 到你的博客文件夹,用记事本或 VS Code 等软件打 开config.yml文件。
② 拉到最底下,记得切换成英文输入法
下图里的代码要替换。

③ 把上图显示的代码替换成下面给出来的代码.(里面的 yourname 替换成你的 GitHub 名字)
1 | # Deployment |
④ 保存并退出文件。
4. 在博客文件夹打开 Git Bash,安装 hexo-deployer-git自动部署发布插件。
1 | cnpm install hexo-deployer-git --save |
安装好 hexo-deployer-git 自动部署发布插件大致如下图所示:

5. 生成网页
1 | hexo g |
6. 部署博客
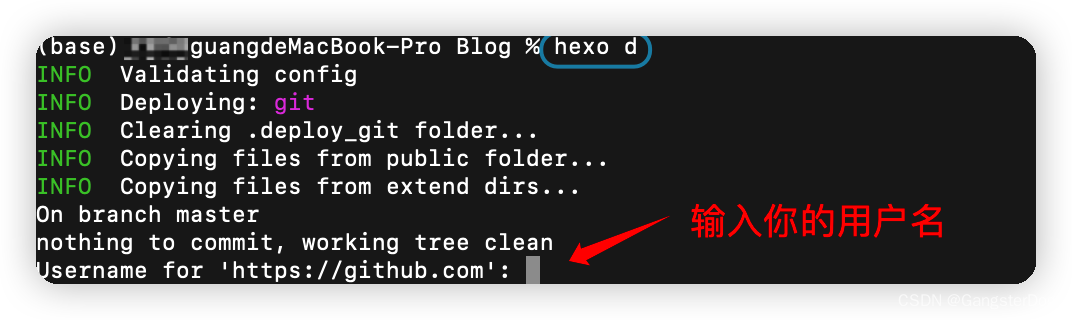
1 | hexo d |
前面安装 hexo-deployer-git 自动部署发布工具就是让这串代码可用, 如果没有安装该工具,则显示 ERROR Deployer not found : git
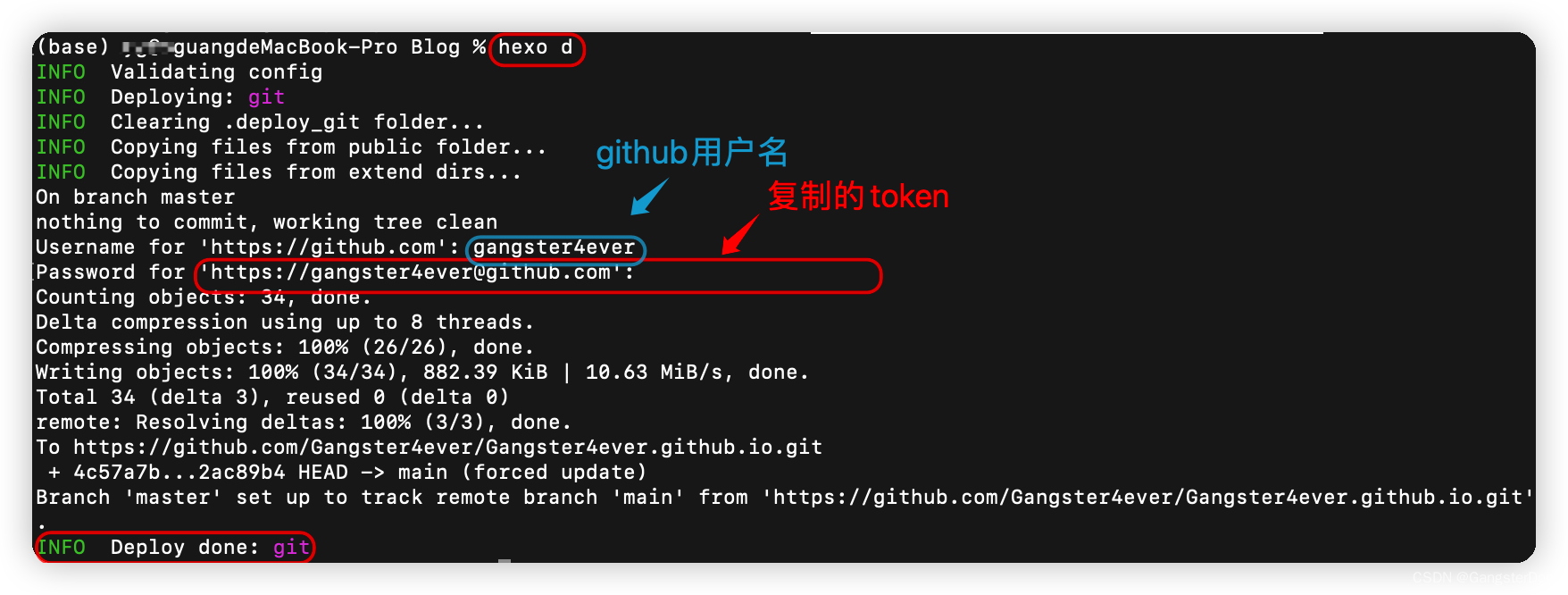
7.① 输入代码过了一会儿后,他会让你输入用户名和密码,先输入用户名。

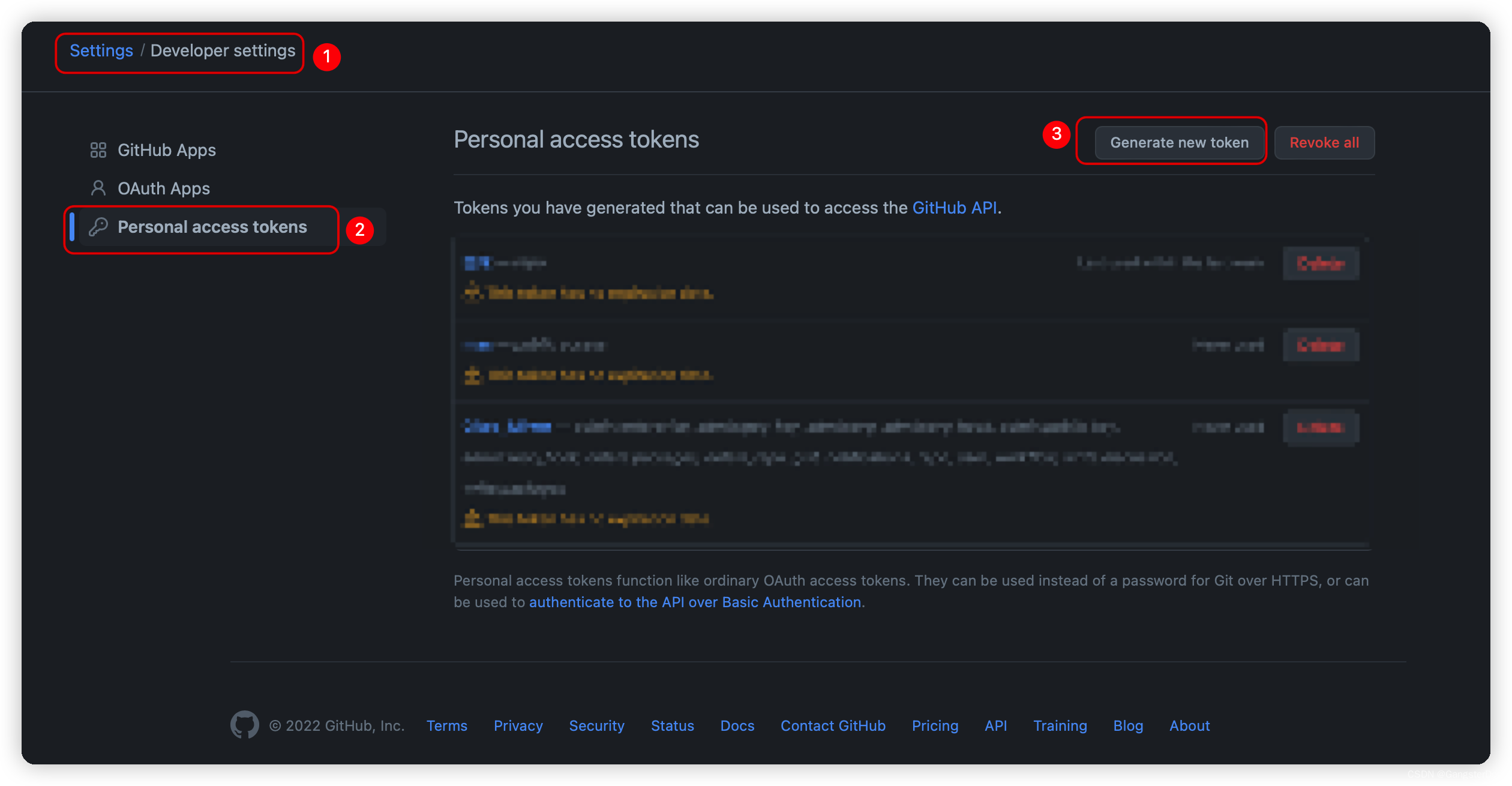
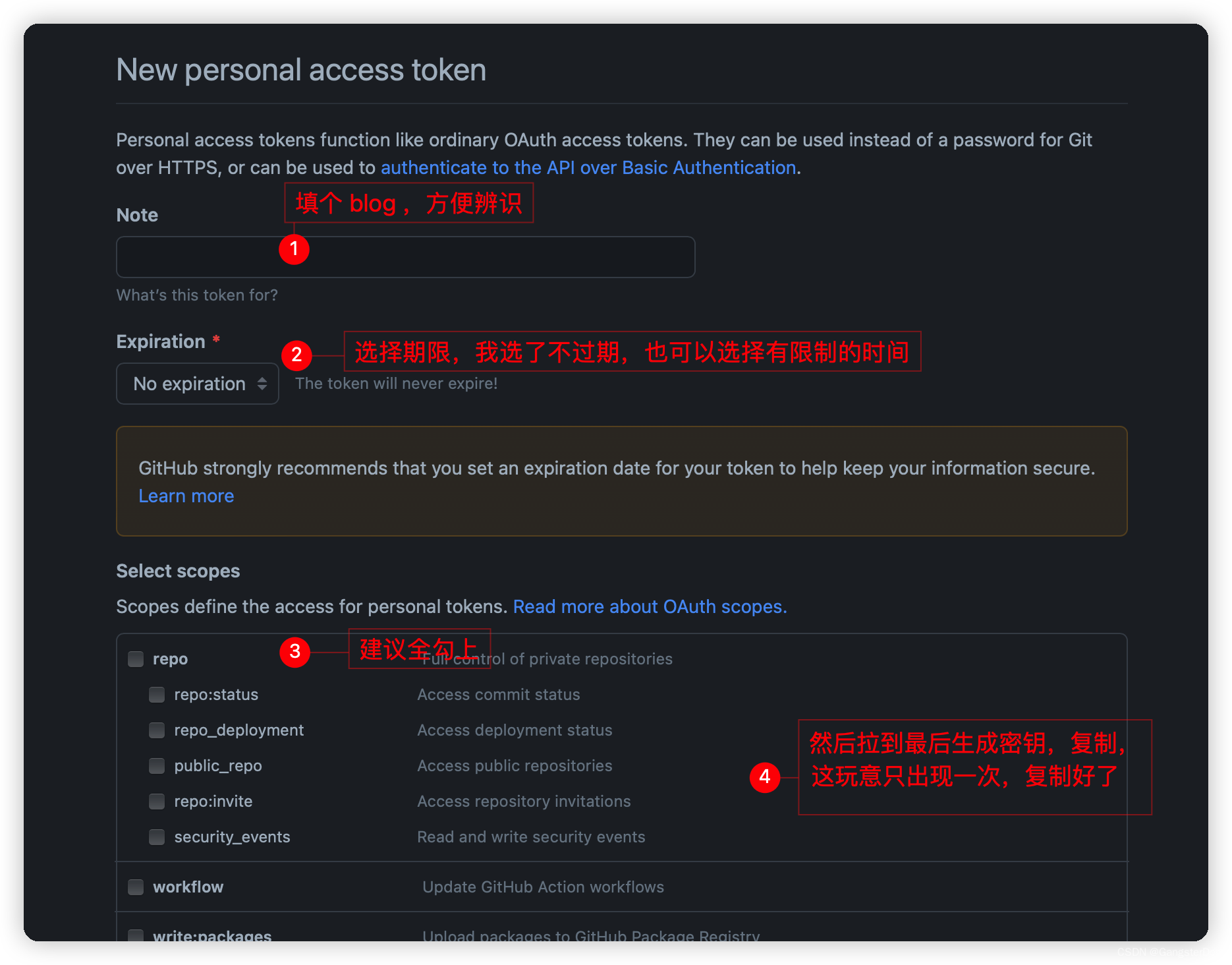
② 输入用户名后先别急着输入密码,打开 GitHub,生成一个新的token。步骤如下图:


③ 将复制的token粘贴到密码中。(建议记录生成的 token,因为 token 只能显示一次。)

Congratulations, 你已经成功创建你的博客网站啦,这时候你就能访问你的网站啦。网站地址是:https://username.github.io
(username 换成你的 Github 名字)